Vue CLi安裝:
通過配套的圖形化界面創建、開發和管理你的項目。
直接至官網按照步驟 https://cli.vuejs.org/zh/
注意Node.js 版本要求Vue CLI 需要 Node.js v8.9 以上的版本。
npm install -g @vue/cli
#or
yarn global add @vue/cli
開啟CLI圖形化介面。
vue ui

等同於直接在cmd使用 npm run server 。
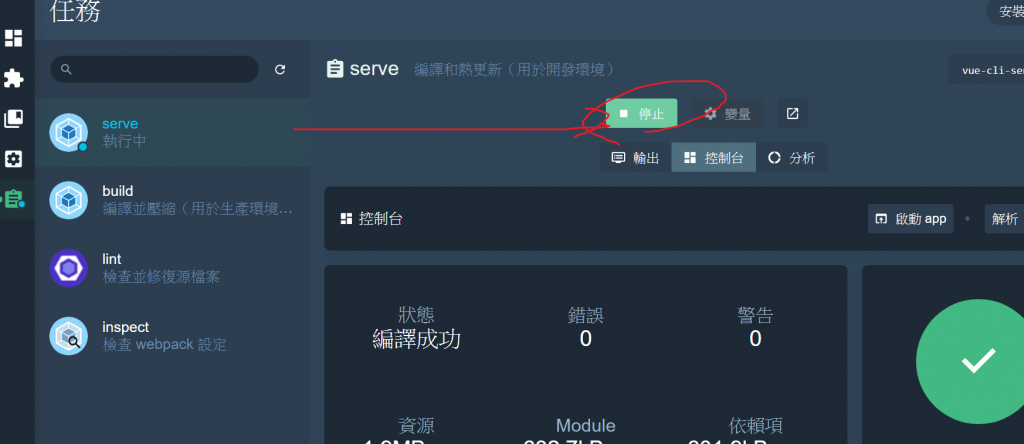
在任務當中:
Serve :可在本地主機上的本地開發Server中提供服務。有一些數據的呈現如錯誤日誌和消息、狀態、分析、使用的依賴項、速度、資源等,點擊停止任務即可終止任務。
Build :介面與服務與Server大同小異,差別在於它是用於生產環境,也就是在開發環境之後,且會創建一個dist的資料夾,將我們所開發的項目壓縮並打包好。
Lint :檢查程式碼是否有依照規範去撰寫,此處是以eslint標準(預設)處理。
Inspect :檢查我們的webpack設定,對創建項目時隱式為應用程序設置的已解析Webpack配置的檢查。
點選啟動APP,即可開啟我們的專案。

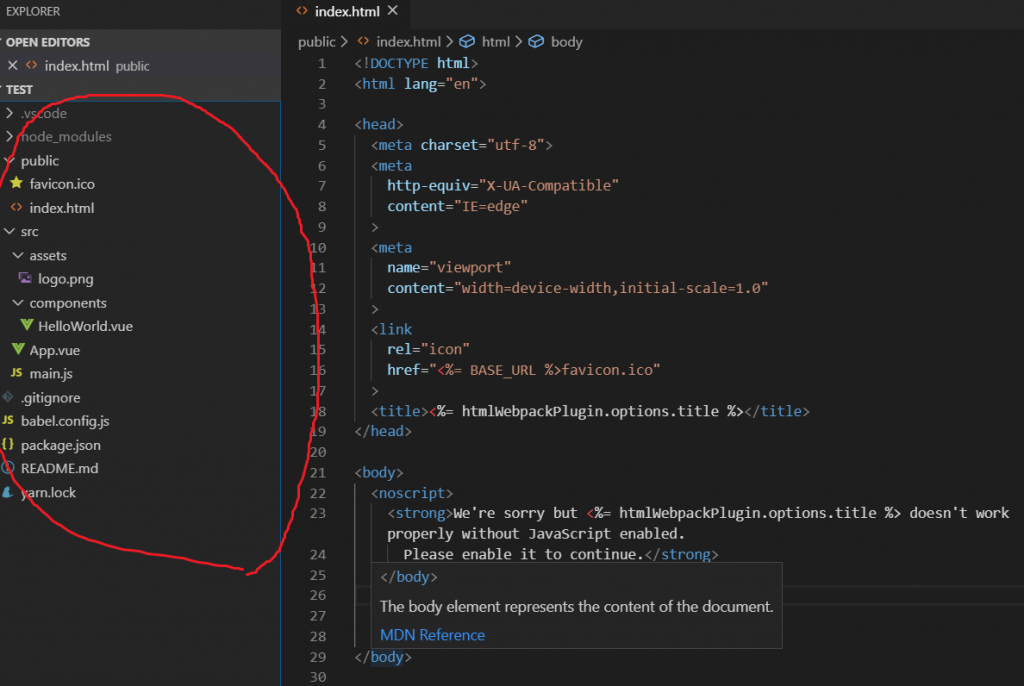
在專案架構中。

src: 即是我們在開發會用到的檔案。
public: 也就是公開項目。
components : 用於放置組件的地方。
assets : 用於放置一些會用到的資源。
App.vue : vue副檔名,模組化後,利用很多vue檔來管理我們的App,而App.vue是根組件。
main.js : 創建Vue的實體。將App.vue檔丟進h這個Handler,讓他去進行render,完成後再mounted到#app上。
new Vue({
render: h => h(App),
}).$mount('#app')
